Vorrei implementare dei tooltip come in iBook, come è possibile farlo in Pubcoder 3?
Il codice suggerito che ho trovato non funziona:
<aside epub:type="footnote" id="n1">
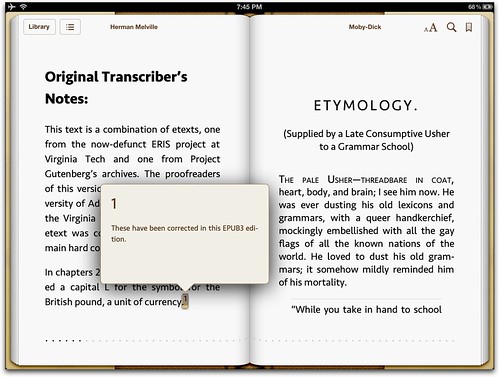
<p>These have been corrected in this EPUB3 edition.</p>
</aside>
Ho anche provato con CSS a definire dei tooltips ma anche questo non ha funzionato.
Questo è il codice utilizzato:
nel box di testo:
<p><a class="tooltips" href="#">CSS Tooltips Tooltip</a></p>
nel CSS della pagina:
a.tooltips {
position: relative;
display: inline;
}
a.tooltips span {
position: absolute;
width:140px;
color: #FFFFFF;
background: #D9DBFF;
border: 2px solid #6D6D6D;
height: 95px;
line-height: 95px;
text-align: center;
visibility: hidden;
border-radius: 10px;
box-shadow: 6px 6px 8px #A1A1A1;
}
a.tooltips span:before {
content: '';
position: absolute;
top: 50%;
left: 100%;
margin-top: -12px;
width: 0; height: 0;
border-left: 12px solid #6D6D6D;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
}
a.tooltips span:after {
content: '';
position: absolute;
top: 50%;
left: 100%;
margin-top: -8px;
width: 0; height: 0;
border-left: 8px solid #D9DBFF;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
a:hover.tooltips span {
visibility: visible;
opacity: 0.8;
right: 100%;
top: 50%;
margin-top: -47.5px;
margin-right: 15px;
z-index: 999;
}
