Hi,
Is there a way to show the counter value? I have two buttons that can increase and decrease the counter value but I have no way to see the value.
Thanks in advance,
Janelle
Hi,
Is there a way to show the counter value? I have two buttons that can increase and decrease the counter value but I have no way to see the value.
Thanks in advance,
Janelle
Yes, using "Run Javascript" action with this code:
$("#obj1").html(obj2_counterValue)Where obj1 is the ID of the text object (or span or paragraph node) where you want to display the counter value, and obj2 is the ID of the Counter Object.
You discover Objects IDs by clicking the # button in the Layers panel.
Please find a working example on page 14 of the Example Project.
Thanks, Angelo.
Cheers!
Thanks Angelo for your reply,
But in the working example, the script is as follows:
$("#counterValueLabel").html(obj6262_counterValue);
Can you please explain what is countervaluelabel?
also, I tried your line, and it worked, but the font and size of the counter value got reduced to the original default size and font
How can I make a counter like the one in the example project where the counter value stays written with the same font?
Thank you Angelo for the reply, It worked
Ciao Angelo, ho lo stesso problema di Janelle P, ma sembra che il file di esempio al link che avevi messo non sia più disponibile ...
Mi servirebbe per capire come impostare il codice per mantenere sempre lo stesso stile al testo da cambiare via counter...
Puoi aiutarmi?
Grazie mille in anticipo
Angelo S In the Example Project, i change the content of a span or paragraph node (identified with "counterValueLabel") inside the object instead of the content of the whole object. This is why the example retains the font and style.
You can apply an id to a styled span via code:
ciao, purtroppo Infinit, che faceva l'hosting dell'immagine che ho postato, ha chiuso quel servizio... un vero peccato.
Non ricordo ma immagino fosse qualcosa del genere:
<p><span id="iddellospan" style="font-size: 32px;">testo con stile</span></p>
nel box di testo e
$("#iddellospan").html(obj6262_counterValue);nel run javascript, in modo da sostituire il valore del counter a "testo con stile".
Grazie Angelo, ma purtroppo non riesco a far cambiare stile al counter...mi torna sempre nero e con il font di default...non riesci a trovare il file di progetto esempio che avevi mandato così me lo studio?
la prima stringa va nel box "Header Personalizzati" della pagina su cui ho il counter?
Grazie
Ciao Kristian,
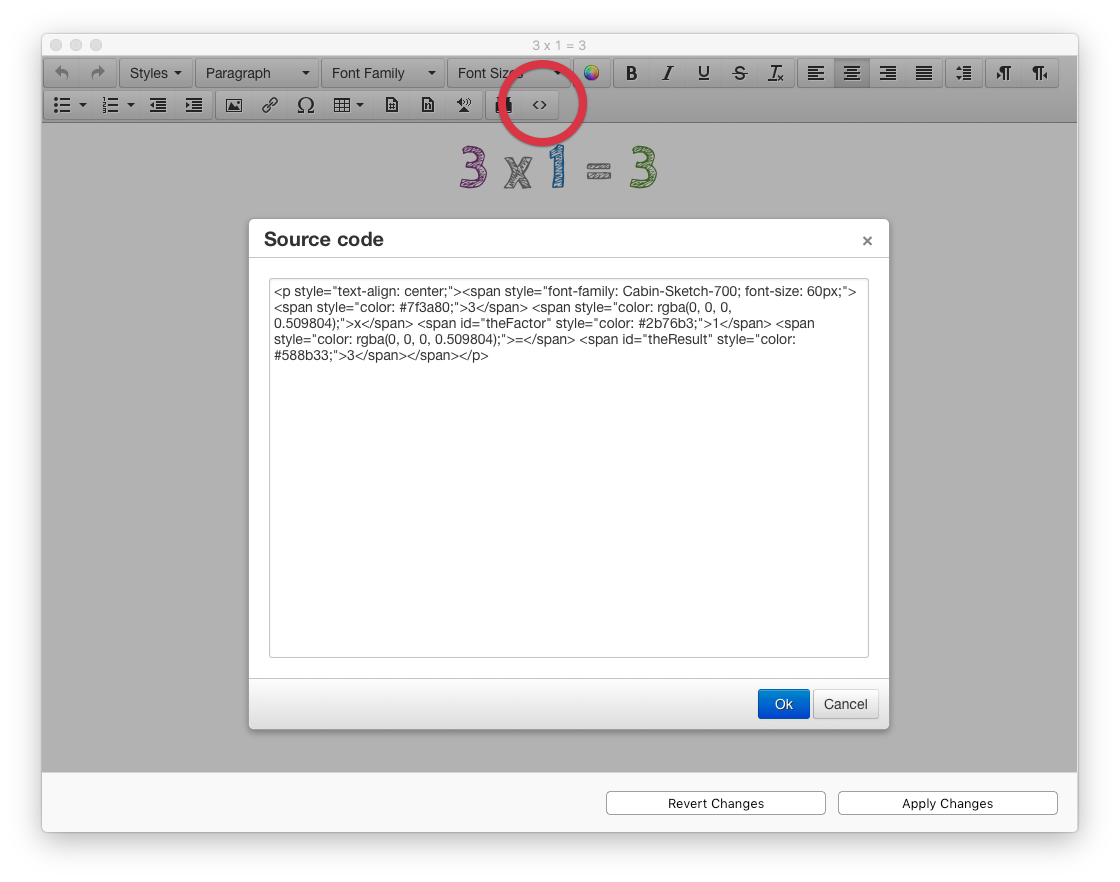
la prima riga identifica lo span nel box di testo, devi accedere al codice del box di testo cliccando sull'icona evidenziata qui sotto:

Il progetto di esempio è l'example project incluso in pubcoder.
Grazie Angelo, ora è tutto chiaro.
ciao.